There was a requirement from the customer in which we needed to add a create a case from the Account page but before creating the case, it should check multiple conditions like whether a record exists of a particular record type like an Account has at least one contact and few more conditions.
If we use a standard Case related list and create a case then
it should not check any condition or we can do it by writing a flow on the Case
object. The main requirement from the customer was to show a Toast message if all the
conditions are valid and if any condition is not fulfilled then an error toast
message will also be shown. But all the things should have happened on the Account Detail
page. Last but not least that should also work on the Mobile part as well.
Therefore, I created 3 different things.
1.
LWC: This LWC only show a toast message but the
toast contains those parameters which passed from the flow.
2.
Screen Flow:
All the business logic contains inside flow.
3.
Quick
Action: Call flow from quick action.
LWC:
Create a LWC which accepts some parameters from Flow and shows
a toast message.
ToastInLighteningFlow.html
|
<template> </template> |
ToastInLighteningFlow.js
|
import { LightningElement, api } from 'lwc'; import { ShowToastEvent } from 'lightning/platformShowToastEvent'; import { FlowNavigationFinishEvent } from 'lightning/flowSupport'; export default class ToastInLightningFlow extends LightningElement { @api mode; @api variant; @api message; @api title connectedCallback() { this.handleShowToast();
this.handoverCloseAction(); } handleShowToast() { const toastEvt = new
ShowToastEvent({ title: this.title, mode: this.mode, variant: this.variant, message:
this.message });
this.dispatchEvent(toastEvt); } handoverCloseAction() { const navigateNextEvent
= new FlowNavigationFinishEvent();
this.dispatchEvent(navigateNextEvent); } } |
ToastInLighteningFlow.js-meta.xml
|
<?xml version="1.0"?> <LightningComponentBundle
xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>57.0</apiVersion>
<isExposed>true</isExposed> <targets> <target>lightning__FlowScreen</target>
<target>lightning__RecordAction</target> </targets> <targetConfigs> <targetConfig
targets="lightning__FlowScreen"> <property
name="title" type="String" label="Enter
Title"/> <property name="mode"
type="String" label="Enter Mode"
default="dismissible"/> <property
name="variant" type="String" label="Enter
Varient"/> <property
name="message" type="String" label="Enter Toast
Message"/> </targetConfig> <targetConfig
targets="lightning__RecordAction">
<actionType>ScreenAction</actionType> </targetConfig> </targetConfigs> </LightningComponentBundle> |
The above Meta file exposed some input parameters from Visualflow and then LWC worked on
the basis of these parameters.
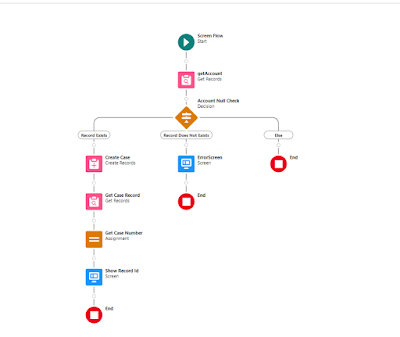
Screen Flow
Create a screen flow, added some conditions which is the
business needs of the customer then at the end add screen as resource which actually
shows the LWC component.
The above flow is a sample display of flow, you can add multiple conditions to the flow. The main point is to show toast message when calling the screen flow. Another noticeable point is that the Screen element is introducing at the bottom of the flow. Normally developers’ use screen elements at the start of screen flow.
Let’s
focus on the the screen element, there are 2 paths one is to show a success toast
message and another is to show error toast message. The success toast message
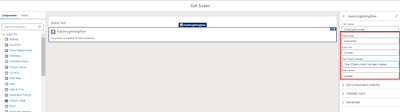
screen contains the LWC
The left red highlighted area in the screen element contains a parameters which should be passed to LWC. For a sample purpose, a case number was added in toast message.
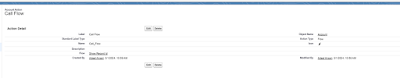
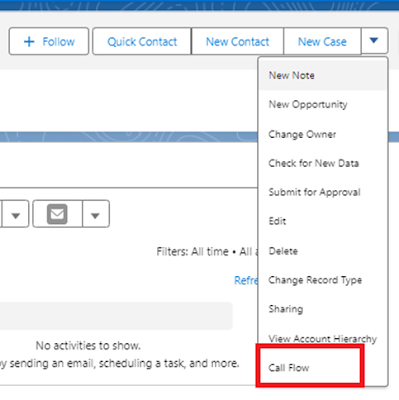
Quick Action
Call the above flow from Quick Action on the Account detail
record.
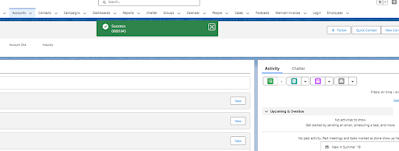
Result
The toast message finally render after clicking the action button